Overview
Moment is a UX research and design project that explores the use of data collection and analysis to help students manage their school-related stress. I worked together with three other designers to create an app for wearables that provides in-the-moment stress support. Our design focused on creating a good data collection plan to encourage students to improve their stress habits.
This app was the result of a semester-long UX research and design project for my graduate-level class on personal informatics design.
Mobile App
UX Researcher


Problem Statement
Most students will experience some degree of academic stress, the pressure to perform well in school, during their time in college. In 2017, 28% of students who sought counseling on college campuses were concerned about their performance in school.* While every student has their own stress coping strategy, not all approaches are equal. Some coping habits, such as overeating, have long-term negative consequences on a student’s health.
As students who dealt with academic stress before, the topic was of great interest to our team. We were interested in applying our design skills to create a data-oriented solution to help students better manage their stress.
We wanted to know: How could we use personal data collection and analysis to design a tech-based intervention for academic stress?
* By the numbers: Stress on Campus: https://www.apa.org/monitor/2017/09/numbersUnderstanding Students' Stress
To gather the right information for making a stress management app, we focused our research on answering two key questions:
- How do students manage their academic stress and how do they feel about it?
- What help strategies do existing mental health apps offer to their users?
Competitive Analysis: Reviewing other people’s Work
To brainstorm ideas for our app, our team reviewed the design of several emotional support products. We took note on what form the product took, what data was collected, and the type of intervention offered.
| Name | Format | Measurements Taken | Has Automatic Collection? | Self-report? | Intervention |
|---|---|---|---|---|---|
| Ginger.io | Mobile App |
|
Yes | No |
|
| Joyable | Mobile App |
|
No | Yes |
|
| Biostrap | Wearable |
|
Yes | No |
|
| PillowTalk | Wearable |
|
Yes | Yes |
|
From this analysis, we saw the importance of monitoring the user’s condition, done through self-reporting or behavior monitoring by the app. Several apps encourage users to share their feelings with another person. However, Biostrap only offered tools for self-assessment.
User Interviews: Learning about students’ habits
We interviewed four students to learn about their experiences with academic stress and stress coping habits. While our team had personal experience with academic stress, we didn’t want to assume that other students shared our experiences.
-
Find the midpoint
Feeling some stress improved school performance, but overwhelming stress caused fatigue and inability to focus. -
Force of Habit
Stress habits were habitual, even when the interview knew the habit were bad. -
Counterproductive methods
Some de-stressing habits were counterproductive for schoolwork, such as staying up late and becoming fatigued. -
Positive lifestyle changes help the most
The biggest stress management improvements came from lifestyle changes. Some examples cited include getting regular exercise and improving their diet.
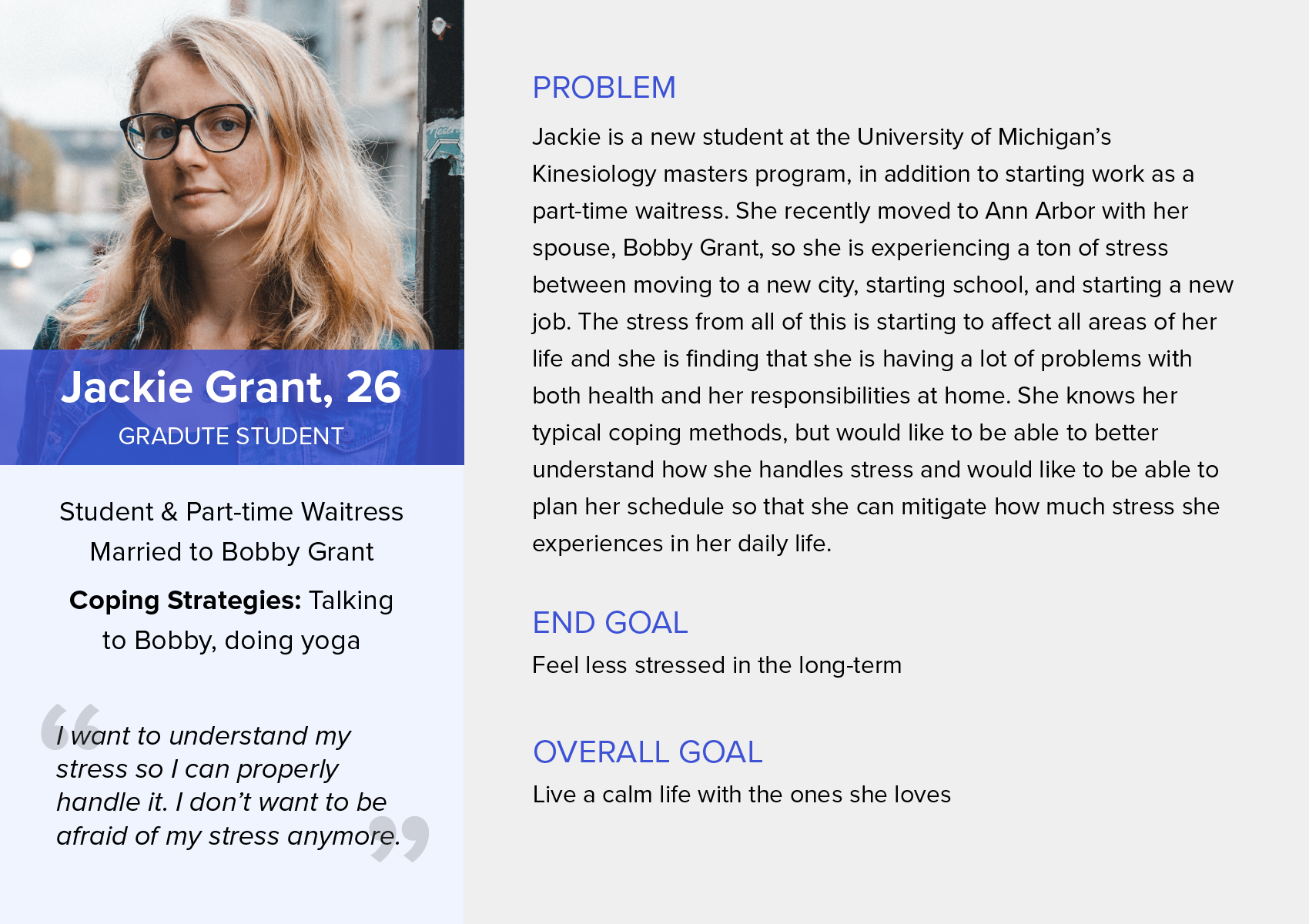
Persona
Based on our findings, I created a persona representing the type of student our team should target with Moment.

Introducing Moment
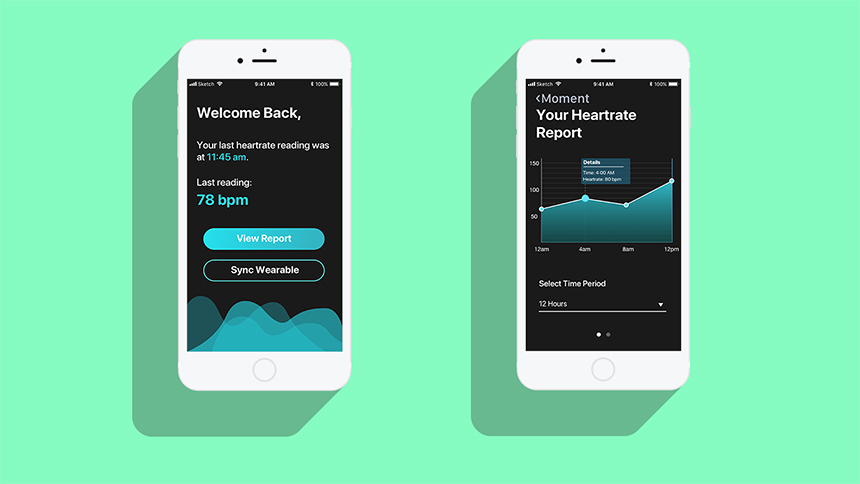
Moment is an app for wearables that helps students manage stress, improve habits, and track their progress. The app detects when the user is stressed with a heart rate sensor and provides guided coping activities. With the app's data tracking, users can view graphs to get feedback on their stress management process.
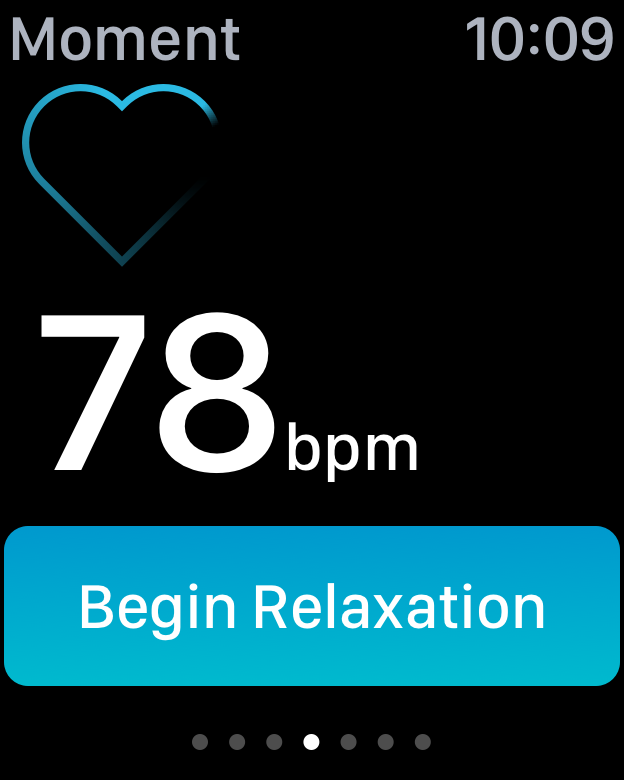
In-the-Moment Support
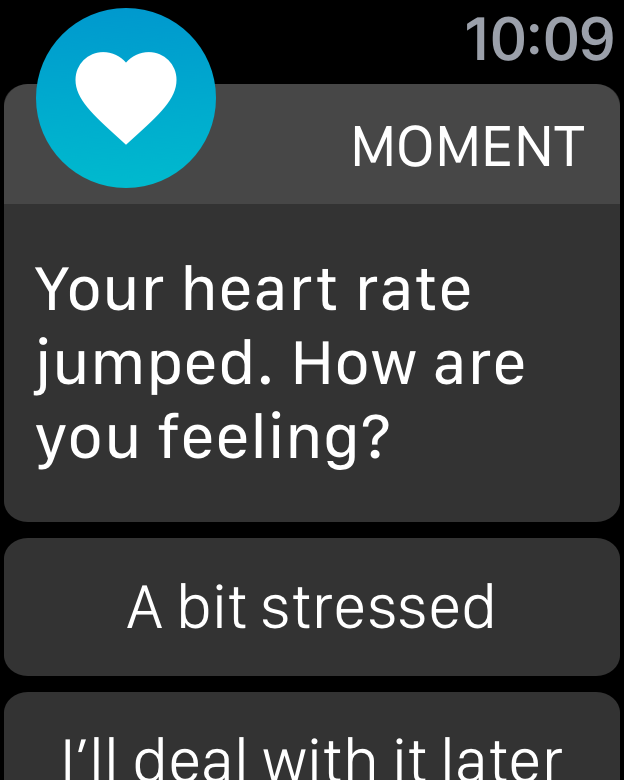
When Moment detects a user’s increased heart rate, it suggests a guided relaxation activity to help calm the user.

Guided Help
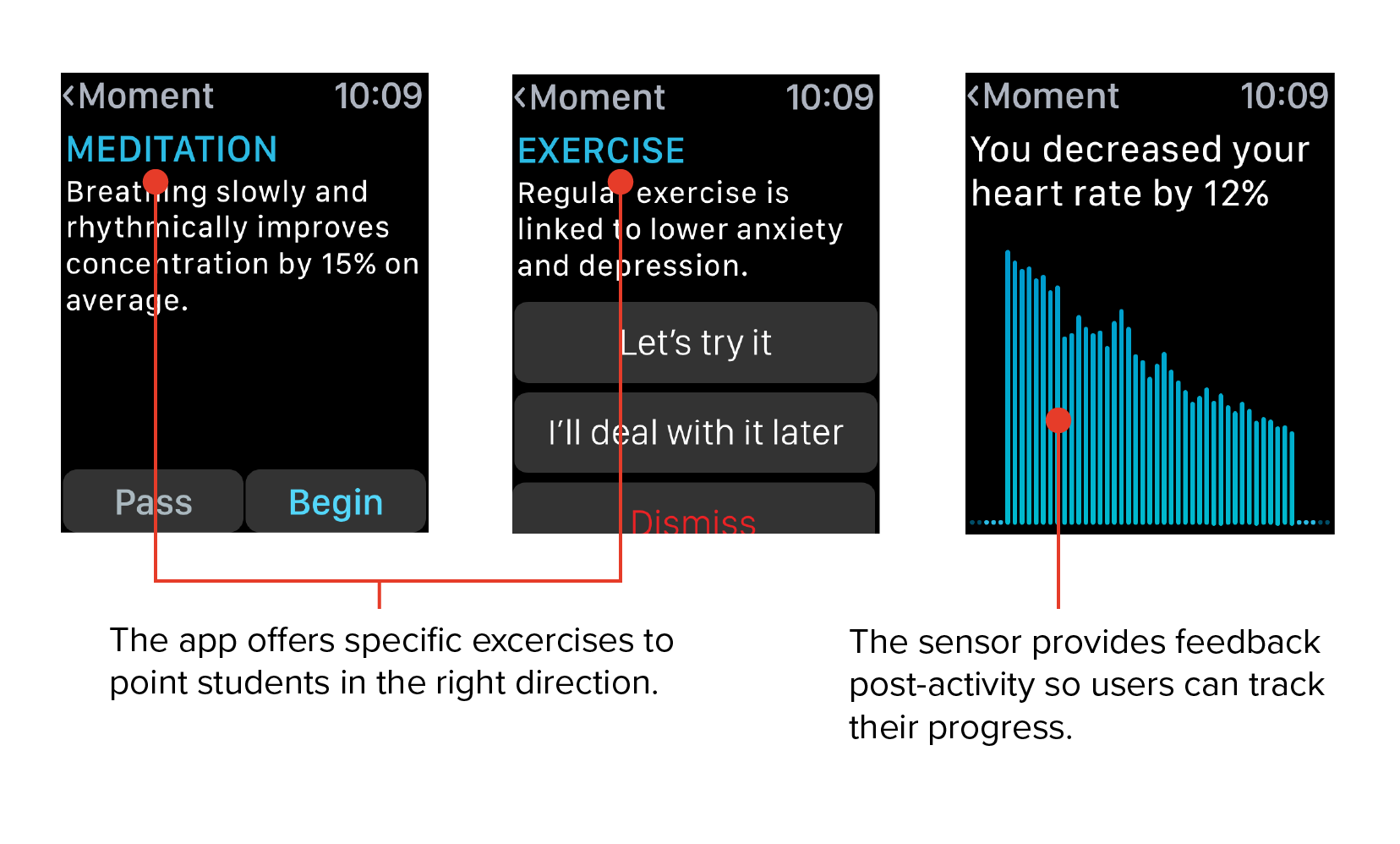
Moment guides the user through activities it suggests, providing users directions to try something new.

Flexibility and Control
Users are in control with Moment. App notifications can be delayed or dismissed to reduce interruptions. This also lets Moment correct false-positives.

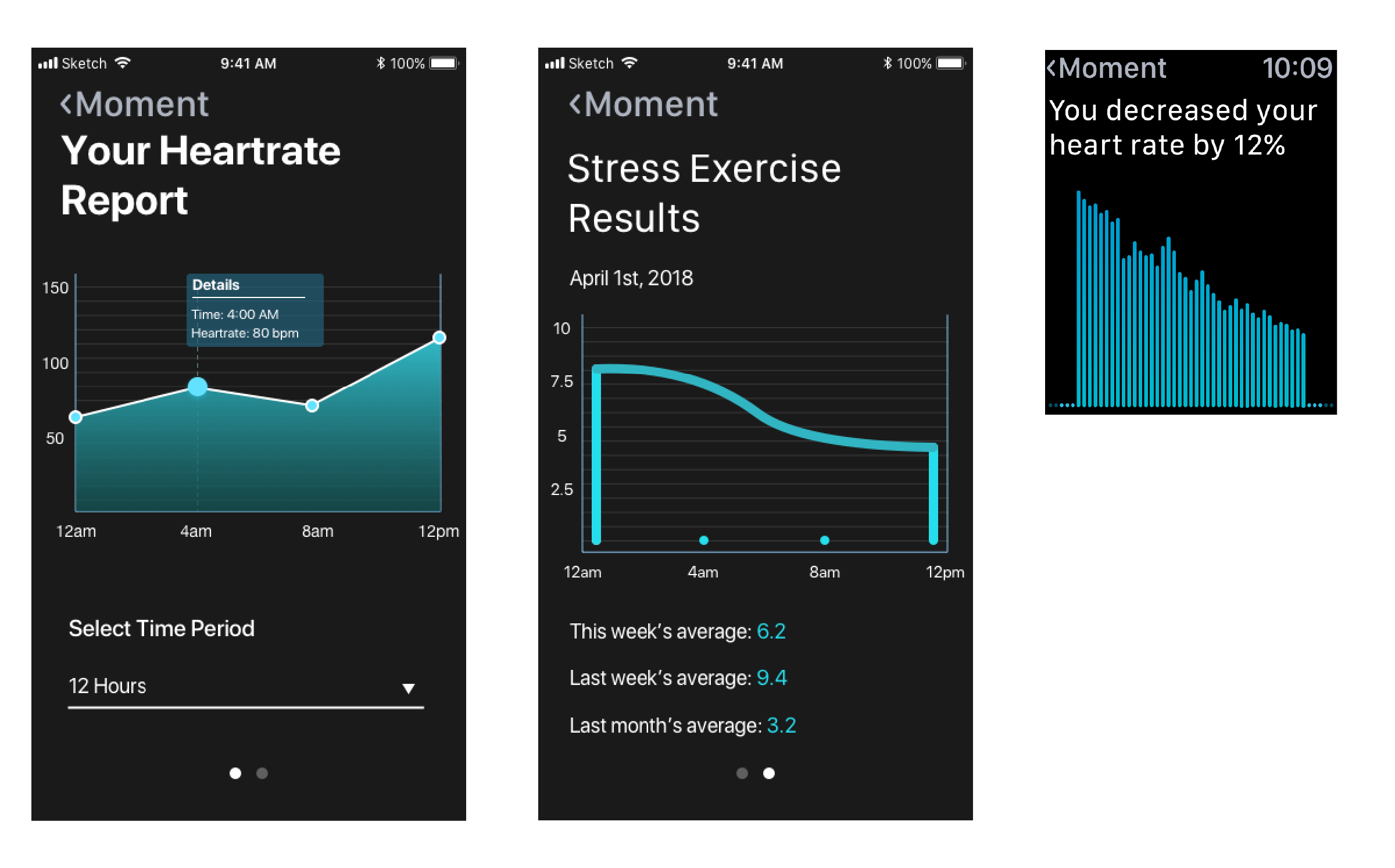
Tracking Progress with Data Collection
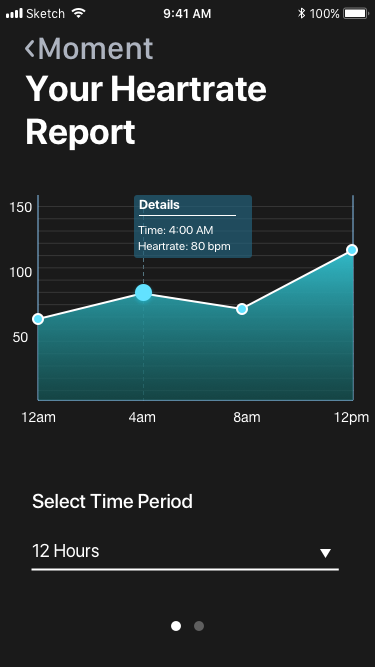
Visible feedback is key to changing behavior. Through the wearable and the mobile app, users can view their stress and heart rate data to see the effectiveness of their de-stressing methods.

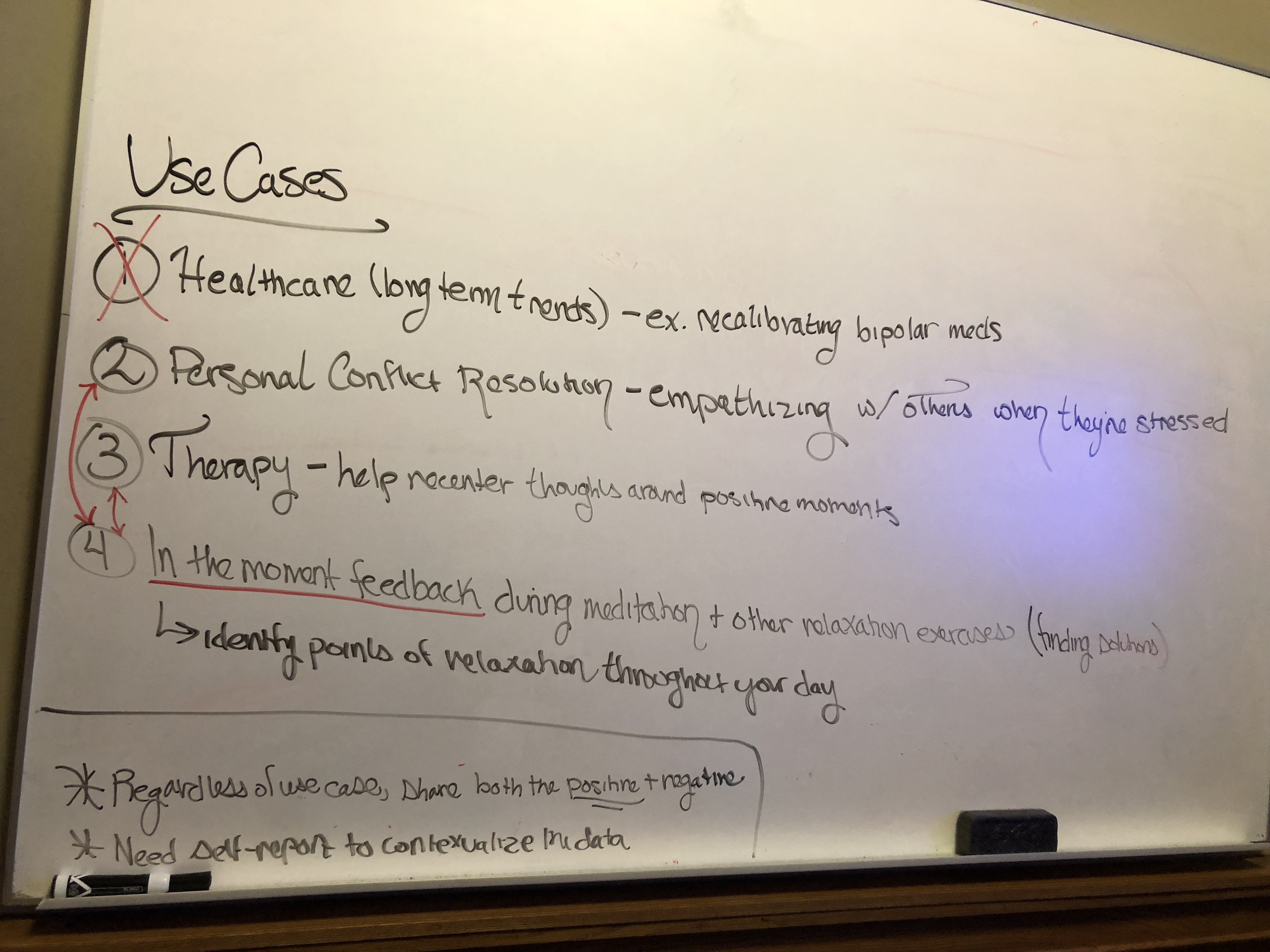
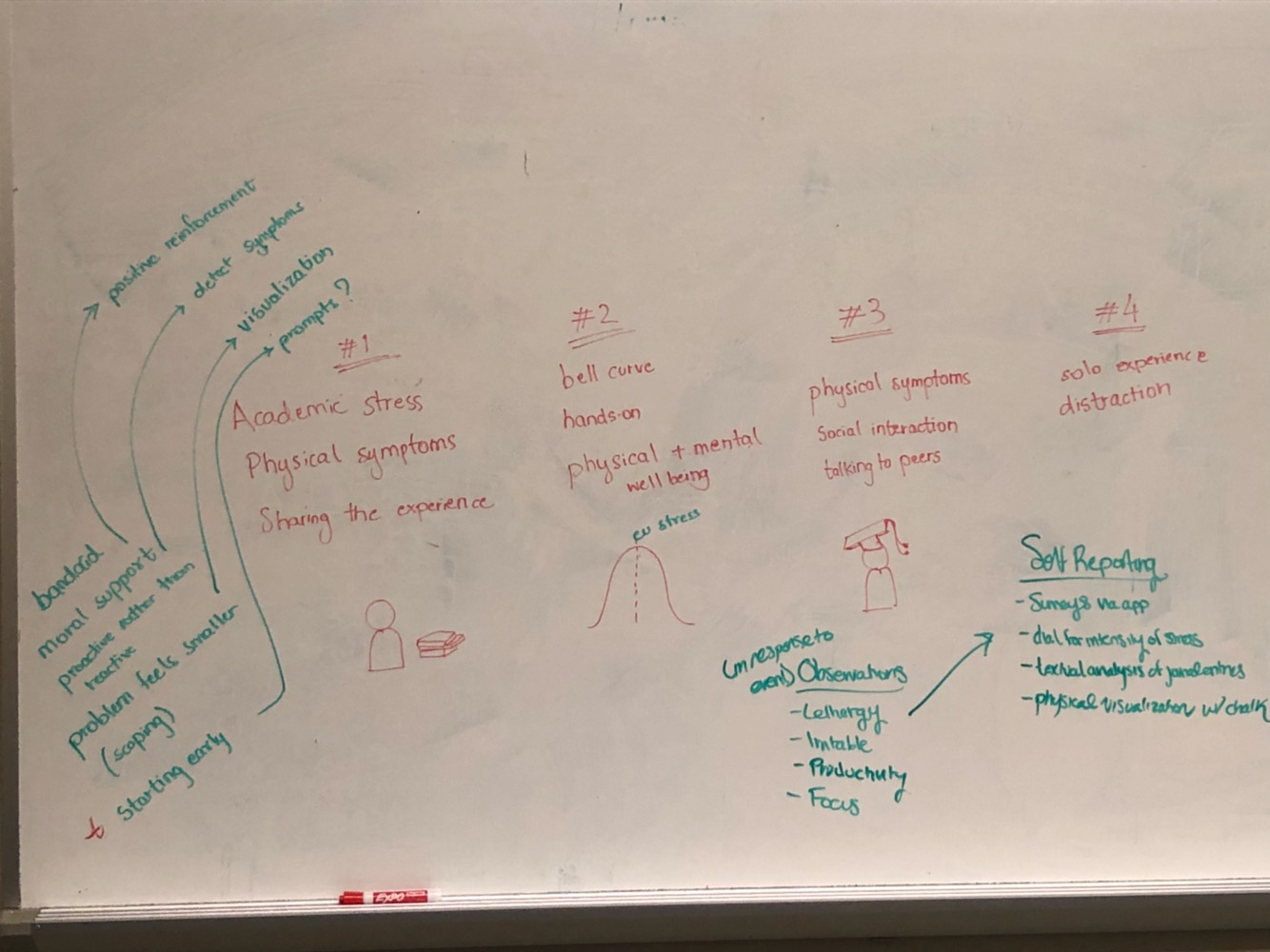
Approaching the Problem


During our team’s ideation meeting, we brainstormed design ideas based on our research. Each idea was evaluated based on its strengths, weaknesses, and creativity.
After considering our research, we decided to create a wearable app that measures stress levels and gives in-the-moment support to lower stress.
- Since experiencing some stress improved performance, it would be better to reduce stress instead of eliminating it.
- Reducing negative symptoms helps students focus on completing the work causing the stress.
- Teaching support methods also helps students self-improve.


The app was designed with 2 goals in mind:
- Provide in-the-moment support to prevent stress from overwhelming students.
- Encourage students to improve their stress management habits.
Two key questions I considered during the design process were:
- What does a data collection strategy that detects stress and measures user progress include?
- How could our product improve students’ stress management habits?
Crafting a data collection strategy
We created Moment’s data collection strategy based on three questions:
- How could we detect when the user is potentially stressed?
- What do we need to maintain data validity?
- How could the user tell if Moment is helping with their stress?
| Measurement | Type | Data Collected | Reason for Collecting |
|---|---|---|---|
| Heart Rate Sensor | Automatic | Heart rate in BPM | Look for spikes to detect potential stress episode |
| User feeling polling | User Input | Yes or No to confirm if the user feels stressed | Verify stress detection by heart rate sensor |
| User Stress Rating | User Input | Rating from 1 to 10 for a subjective rating of stress level | Feedback to determine effectiveness of coping exercise suggested |
How could we detect when the user is potentially stressed?
Our team promptly agreed to measure heart rate with a sensor in Moment based on seeing it used in the products we reviewed. It required minimal input from the user and collected unbiased data. However, heart rate was not accurate enough alone since heart rate increases could stem from non-stress events such as exercise.

What do we need to maintain data validity?
To deal with data invalidity, Moment asks the user, "How are you feeling?" when it detects an increased heart rate. If the user tells Moment that they feel fine, the app marks the spike as a false positive and stops offering activity suggestions.
Adding the stress question helps with stress detection, but we still needed a way to track user progress.

How could we track user progress?

Moment needed a way to track stress management progress for two reasons:
- Help users determine the suggested activities are working for them.
- Encourage users to keep using the app.
To help with progress tracking, we asked users to rate their stress level (1-10 scale) before and after doing an app suggested activity. Moment graphs the collected stress ratings and heart rate readings to show short and long term trends. By checking the trend direction of their average stress ratings, users can determine if their de-stressing methods are working.
A design strategy for behavior Change
We designed Moment's workflow to encourage users to improve their de-stressing habits. To accomplish this, our design strategy for the workflow used principles from The Rider and the Elephant, a framework for behavior change from Chip & Dan Heath's book Switch.
The Rider-Elephant framework uses a metaphor about a rider(rational brain) trying to direct an elephant(emotional brain) down a path. When the two sides disagree, the elephant will always overpower the rider. They can only reach their goal when they work together. In other words, a good behavior change plan needs to consider both the rational and emotional parts of the brain.
Heath & Heath recommend a three-part strategy for cooperation:
- Direct the rider: Establish steps to reach the desired change.
- Motivate the elephant: Make the change emotionally easier.
- Shape the path: Reshape the situation to make change easier.
| Key | How to address | Moment's approach |
|---|---|---|
| Directing the rider (Rational Brain) | Establish a clear end goal and direction | Suggest good stress relief activities to users. Provide data visualizations so users can track their progress. |
| Motivate the Elephant (Emotional Brain) | Appeal to emotion | Present activities in small steps to make them more approachable and engaging. |
| Shape the path (Environment/Situation) | alter the situation or environment to make change easier | Remind users to do Moment’s activities when the app detects stress. The notification will act as a habit trigger for new stress habits. |
Direct the Rider: Make the Steps Clear
Directing the rider means making the steps to the behavior change goal clear. We do this in Moment in two ways:
- Recommend users specific activities. Each activity includes a description of how it helps with stress. Giving clear recommendations makes it easier for a user to move in the right direction.
- Provide visible feedback through time graphs of the user's heart rate and stress rating data. By checking the trend direction, users can check if they are making progress.
These two features work in tandem to point the user in a specific direction and provide feedback on their progress.

Motivating the elephant: Appeal to emotion
Any plan for changing behavior needs a way to engage users emotionally. One way to do that is by breaking down the change into smaller steps. Our app does this by providing step-by-step instructions for each activity the app suggests. For example, when the app suggests meditation to the user, it also teaches the user how to breathe for meditation. By doing this, we can ease the user into a new de-stressing activity, making it less intimidating.

Shaping the path: alter the situation to make change easier
Shaping the path means making change easier by tweaking the user's environment. To do this in Moment, we consider how students tended to repeat the same stress habits. Our solution was to have Moment send an alert inviting the user to try one of the app's exercises when it detects stress. This alert acts as a trigger, helping the user develop new stress habits that include Moment's activities.

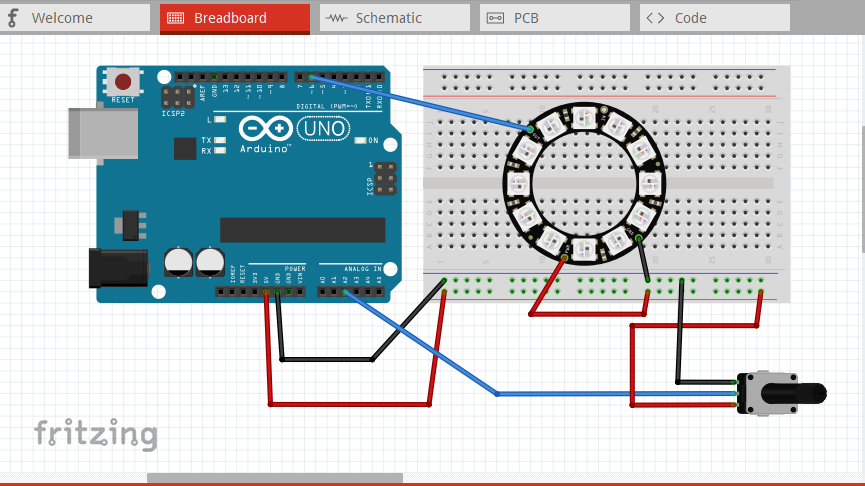
Physical Prototyping
For the wearable portion of Moment, we experimented with physical prototyping for the stress input UX using an Arduino. The prototype consisted of a LED ring and a knob controlling the number of lights lit. We used Ubidots, a platform for IoT devices, to display output.

Conclusions
Future Steps
With more time to work on this project, I would:
-
Expand the app to include other types of stress
We limited the scope of the project to academic stress for time constraints. With more time, I would do more research to include other types of stress in Moment’s design.
-
Consult with stress management experts:
With stress management advice from experts, Moment could support more activity types.
-
Usability test the wearable:
Before creating more design iterations, I would formally user test for the entire UI and workflow to catch any hidden usability issues.
Reflection
-
Plan for user interviews carefully
Keeping our user interviewees comfortable was vital to successful user interviews in this project. We needed to ask about their personal experiences with stress in college. To prepare, I carefully worded and rehearsed each stress question in the interview script. As a result, I was about to get my interviewee to share details about his stress that contributed to our team's findings.
-
Breakdown large goals to make them more manageable
Breaking down design problems into smaller, actionable chunks can make them easier to manage. In this project, we needed to design a way to change users' stress habits, which I found hard. To make the problem more approachable, I break down the problem into distinct parts using the Rider and the Elephant framework. Doing this helped me organize my design ideas and make better decisions.